The following builds on a previous post about creating a script to download screenshots of various sizes.
What if we wanted to edit the images we download with our download-images script? The following uses a cross-platform batch image processing program called Phatch. On Ubuntu you can install phatch with “sudo apt-get install phatch”.
Here’s the code. The last six lines are the ones we have added to this script.
#!/bin/bashSITE="$1"mkdir "$HOME/Pictures/$SITE"cutycapt --url="http://$SITE/" --min-width=768 --out="$HOME/Pictures/$SITE/$SITE-768.jpg" cutycapt --url="http://$SITE/" --min-width=1024 --out="$HOME/Pictures/$SITE/$SITE-1024.jpg" cutycapt --url="http://$SITE/" --min-width=1920 --out="$HOME/Pictures/$SITE/$SITE-1920.jpg" cutycapt --url="http://$SITE/" --min-width=1366 --out="$HOME/Pictures/$SITE/$SITE-1366.jpg"# Crops all the images and optimizes for webecho "Optimizing images..."phatch -c "$HOME/.local/share/phatch/actionlists/crop-1920.phatch" $HOME/Pictures/$SITE/*-1920*phatch -c "$HOME/.local/share/phatch/actionlists/crop-1366.phatch" $HOME/Pictures/$SITE/*-1366*phatch -c "$HOME/.local/share/phatch/actionlists/crop-1024.phatch" $HOME/Pictures/$SITE/*-1024*phatch -c "$HOME/.local/share/phatch/actionlists/crop-768.phatch" $HOME/Pictures/$SITE/*-768*
First of all, we’ve added the comment using # at the beginning of the line. Always, always, always remember to comment your code. This is really important. You may think it is a waste of time, but it will help when someone else is looking at your script, or when you revisit a script six months from now.
We’ve also added a simple command to echo or print something to the terminal. In this case it says “Optimizing images…” to show what is happening with the script.
Using Phatch in a script
In order to use the program Phatch in the command line we will create some “.phatch” scripts that do what we want them to. There are a number of ways we can manipulate and change images with the phatch program. We just use the “fit” process in Phatch to crop the image. We also need a “save” process in the “.phatch” file as well.
The “Fit” Process
Open Phatch and click on the plus icon to add a process. Type “fit” into the search bar and click on the “Fit” process. Change canvas width to a set width like 768. This should match one of the screenshot downloads width. Later we will create other .phatch files for the other widths. Choose your canvas height. We will use 1024. The other value we need to change is the “Align Vertical”. Set this to 0. This will make sure you get the top (rather than the middle) of the screenshot.
The “Save” Process
Click on the plus icon and type “save” in the search bar. Double click on save. Leave File Name as
Saving the .phatch file
Ctrl + s to save the .phatch file. Typically (in Ubuntu, at least) this will be in your home folder /.local/share/phatch/actionlists. However you can choose where you want it saved. Now you can create other .phatch files for the other widths of screenshots you downloaded. Either create them in Phatch or open the .phatch file in a text editor, change the width values and save as a unique filename.
Back to the code
Hopefully, by this point the code will make sense. phatch -c "$HOME/.local/share/phatch/actionlists/crop-1920.phatch" "$HOME/Pictures/$SITE/*-1920*" uses phatch to open the .phatch file that you created with a specified width. Then it runs that process on the screenshot in your screenshot download folder with the right phatch process.
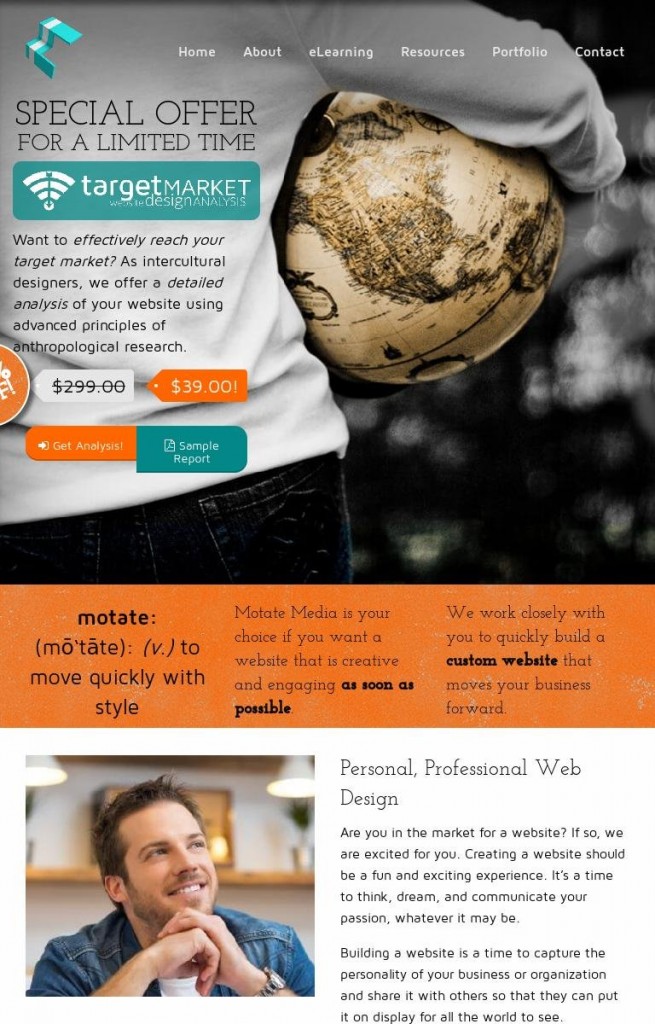
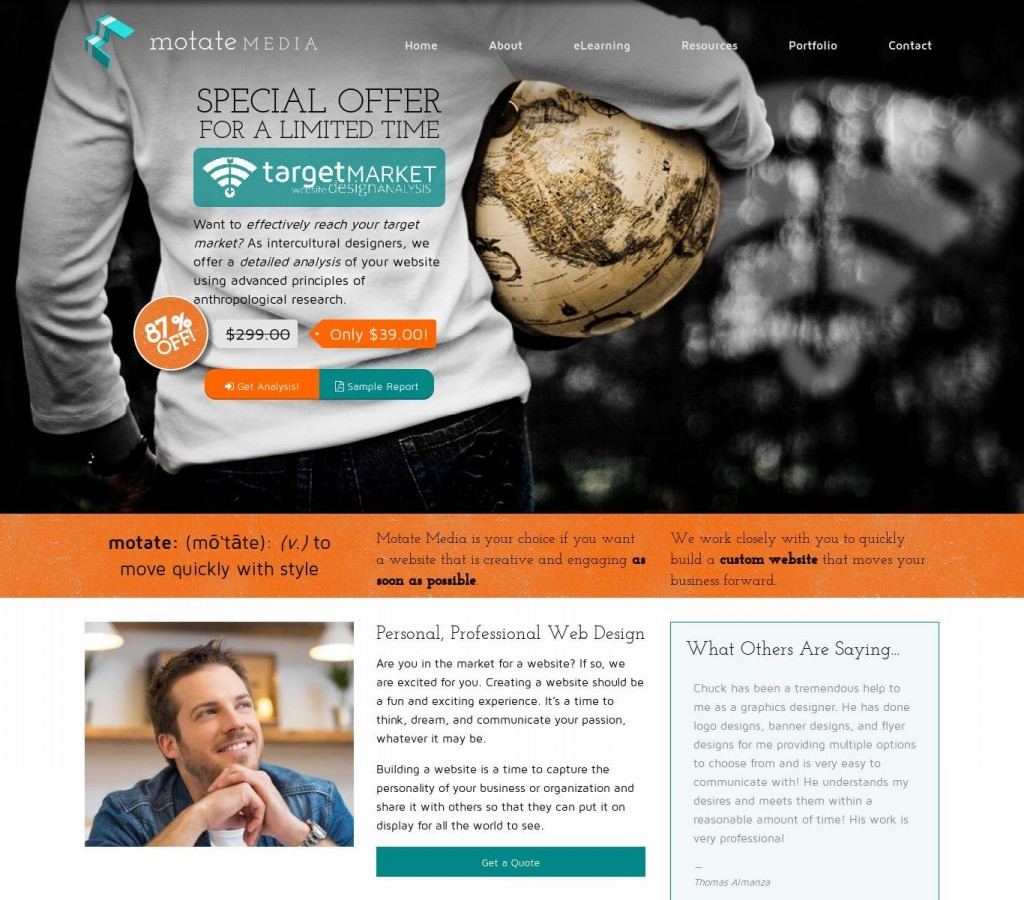
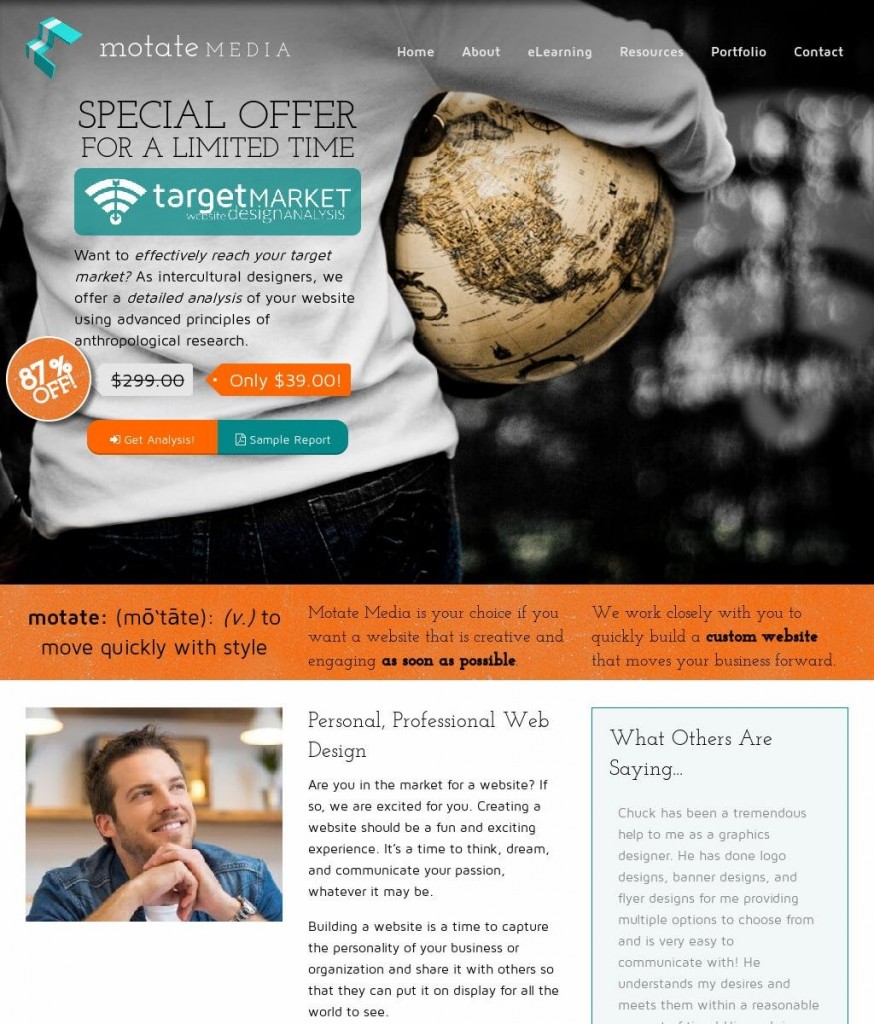
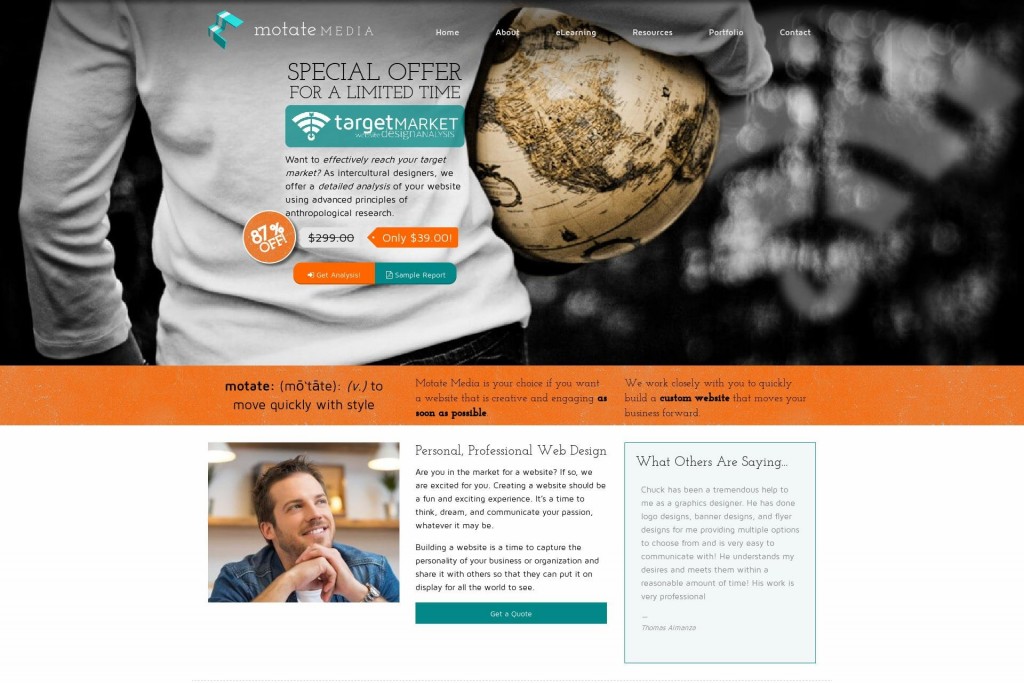
To run the script you can navigate to the folder (if you haven’t added the folder to your your PATH) and execute the command download-images SITENAMEHERE.com, making sure your script is executable and replacing SITENAMEHERE.com with the site you want to get screenshots from. This command will (1) get screenshots of various sizes from a site using cutycapt and then (2) crop them to a specified height using phatch.
Here’s what we get when we run this code: download-images motatemedia.com:
Lesson 1: Simple Automation Ideas
Lesson 2: Screenshots of Various Sizes
Lesson 3: Manipulating Images with Phatch